Сегодня я хочу нарушить традицию (писать во все рубрики равномерно) и предложить вашему вниманию вторую часть предыдущей статьи, посвященной вопросу: как хоть немного повысить скорость загрузки сайта через Page Speed. Дело в том, что гораздо проще писать, что называется, по горячим следам, а не вспоминать потом: «а как это я смог ускорить сайт?», что бывает довольно затруднительно, особенно по прошествии некоторого времени.
Ускорять сайта нужно для того, чтобы у вас не возникало никаких проблем при его самостоятельном продвижении и раскрутке. Так же о факторах влияющих на ранжирование и повышающих релевантность страниц вашего сайта вы можете прочитать в статье Как продвигать сайт самостоятельно.

Давайте дальше продолжим пытаться увеличивать скорость загрузки сайта с помощью такого инструмента как Page Speed, который устанавливается как дополнение к Firebug. В принципе, наверное, зря я сказал в предыдущей статей, что Page Speed сам ничего для ускорения сайта сделать не может, а только дает рекомендации на что именно следует обратиться свое внимание в первую очередь. Оказывается и сам Page Speed на что-то может сгодиться.
Оптимизация (сжатие) CSS в Page Speed для повышения скорости загрузки сайта
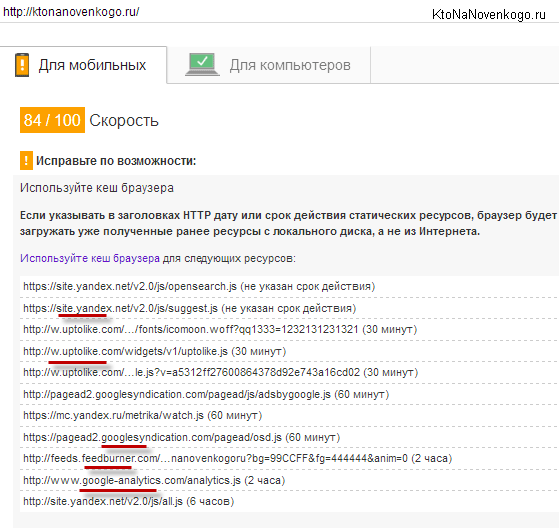
В прошлой статье мы подробно рассмотрели, как установить Page Speed и как можно настроить оптимальным образом кеширование статических объектов (изображений, скриптов, CSS файлов) в браузерах пользователей. После произведенных нами настроек Web сервера, Page Speed уже перестал ругаться на сильное снижение скорости загрузки сайта именно из-за «Leverage browser caching»:

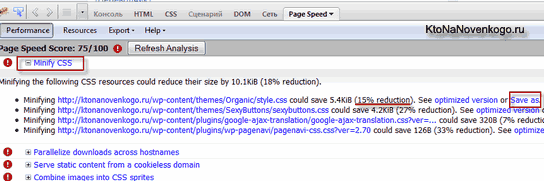
Следующая по важности рекомендация и одновременно замечание, которое теперь присутствует в окне Page Speed при анализе скорости загрузки моего блога — это «Minify CSS» (оптимизация, сжатие CSS). По сути, Page Speed указывает на то, что практически все CSS файлы, которые подгружаются в браузер посетителя вместе с web страницей моего блога, могут быть существенно оптимизированы (сжаты) для снижения их веса. Если щелкнуть по плюсику рядом с «Minify CSS», то откроется список CSS файлов, которые желательно было бы подвергнуть оптимизации (сжать):

Но самое замечательное то, что всю работу по оптимизации (сжатию) CSS файлов сделает Page Speed. Посмотрите внимательно, в конце строчки с названием каждого неоптимизированного CSS файла в окне Page Speed вам будет предложено посмотреть оптимизированную (сжатую) версию этого файла CSS, а при желении и скачать максимально избавленный от мусора файл таблиц каскадных стилей CSS, который позволит, пусть и немного, повысить скорость загрузки сайта.
Как говорится, птичка по зернышку клюет, так и мы, заставив Page Speed немного сжать все подгружаемые CSS файлы, поспособствуем общему ускорению своего сайта. Оптимизация CSS заключается в удалении из них всех ненужных пробелов и комментариев, которые никак не влияют на работу вашего ресурса, но зато своим, пусть и маленьким, но все же дополнительным весом замедляют загрузку сайта.
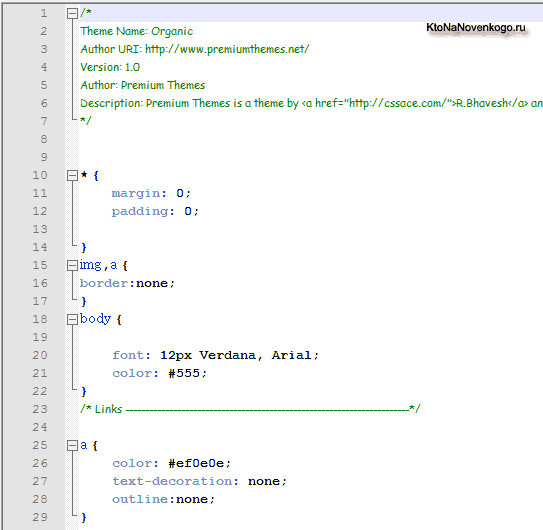
Например, мой неоптимизированный CSS файл, идущий в комплекте с темой WordPress, состоял из почти 2000 строк, а после того, как произошла оптимизация CSS в Page Speed, удалось сжать количество строк в нем до 400, а сам файл CSS похудел на одну пятую своего изначального веса. Да и внешний вид CSS свойств после оптимизации в Page Speed мне нравится гораздо больше.
Судите сами, так выглядел CSS до того, как мне удалось его сжать в Page Speed: