Продолжаем начатую в двух предыдущих статьях тему повышения скорости загрузки сайта. Сегодня мы будет говорить про Gzip сжатие. В принципе, как оказалось, ответов на вопрос «как ускорить сайт?» — довольно много. Правда, по отдельности все эти методы не особо сказываются на производительности и скорости загрузки, но вот при комплексном подходе вполне вероятна ситуация, что страницы вашего ресурса начнут загружаться просто влет.
Ну, а это, в свою очередь очень существенно может повлиять на успешность вашей самостоятельной раскрутки сайта. Скорость загрузки является одним из многих факторов, по которым поисковики ранжируют и определяют релевантность страниц вашего ресурса.
Существенный вклад в увеличение скорости загрузки сайта внесло сжатие CSS через Page Speed, кеширование статических объектов (картинок, скриптов, CSS файлов) на стороне клиента (в браузерах посетителей), а так же очень эффективным оказалось включение Gzip сжатия на WEB сервере хостинга (Что такое домен и хостинг). Правда, сразу хочу предупредить, что Gzip сжатие имеет и негативную составляющую — увеличивается нагрузка вашего ресурса на web сервер хостинга (где-то прибавилось, а где-то убавилось).
Но с хостингом всегда можно решить проблему, хотя бы переходом на более дорогой тарифный план. Главное были бы посетители, а они обязательно будут, если вы на забыли заранее озаботиться тем, как раскрутить сайт, ну и не оставили при бесплатной раскрутке сайта без внимания такой существенный аспект продвижения, как скорость загрузки сайта. Позволю напомнить вам о чем шла речь в двух первых статьях, посвященных тому, как можно увеличить скорость загрузки сайта.
В первой статье я приводил примеры кода для файла .htaccess, позволяющего оптимизировать кеширование картинок, скриптов и CSS файлов в браузерах посетителей. В этом случае, как вы помните, при повторном заходе посетителя на ваш сайт, все эти статические объекты (изображения, скрипты и CSS) уже не будут заново подгружаться с вашего web сервера, а будут браться из кеша браузера пользователя.
Кеширование статических объектов действительно очень удобно (т.к. довольно просто реализуется) и довольно сильно повысит среднюю скорость загрузки сайта, т.к. целая куча изображений из шаблона вашего ресурса не будет повторно подгружаться с вашего web сервера в браузеры посетителей, которые побывали хоть раз на вашем сайте в течении последнего года.
Так вот, к чему я это все говорю — у меня так и не заработало кеширование скриптов с помощью использования приведенных в той статьей скриптов. Но сейчас я использую новую версию кода для файла .htaccess и при этом оптимально настраивается кеширование всех статических объектов, включая и скрипты. Я добавил новый в первую статью, ну и раз заговорил об этом, то приведу его пример и здесь:
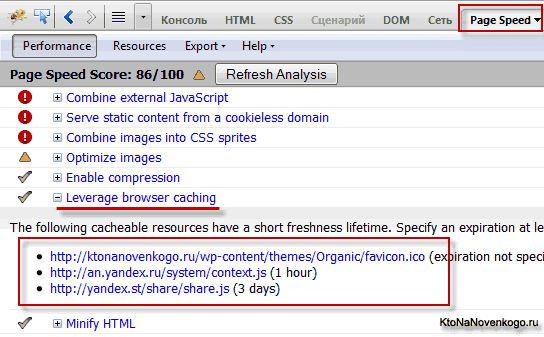
FileETag MTime Size<ifmodule mod_expires.c><filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$">ExpiresActive onExpiresDefault "access plus 1 month"</filesmatch></ifmodule>Теперь в Page Speed в строке «Leverage browser caching» нет замечаний по поводу того, что кеширования скриптов в браузерах пользователей не происходит. Page Speed ругается только на скрипты Яндекса, на которые я, при всем желании, воздействовать не могу, ибо они подгружаются с серверов Яндекса вместе с объявлениями контекстной рекламы:

В общем, в плане Browser caching я сделал все, для того чтобы по максимуму увеличить скорость загрузки сайта. Теперь пора переходить еще к одному очень эффективному и относительно простому способу увеличения скорости загрузки сайта — Gzip сжатие. Вам потребуется лишь прописать маленький кусочек кода в файл .htaccess и случится чудо — резко уменьшится общий размер данных, передаваемых Web сервером (имеется в виду сервер хостинга, где размещен ваш проект) в браузеры посетителей вашего ресурса.
Наверное, понятно, что раз уменьшится размер загружаемых данных, то пропорционально должна будет и вырасти общая скорость загрузки сайта. А идея Gzip сжатия довольно проста. Фактически это обычное архивирование всей передаваемой информации на Web сервере и последующее разархивирование этой информации в браузерах пользователей. Все современные браузеры поддерживают Gzip сжатие, поэтому проблем у посетителей при просмотре страниц вашего ресурса возникнуть не должно.
Единственный минус Gzip сжатия (как, впрочем, и любого другого типа сжатия) состоит в том, что создается дополнительная нагрузка на сервер, т.к. процессор web сервера при включенном Gzip сжатии будет выполнять множество операций архивирования данных (Gzip сжатия) при каждом открытии посетителями вашего проекта любой веб страницы.
Ну, что поделать, за увеличение скорости загрузки сайта приходится платить (возможно, что даже в прямом смысле — переходить на более дорого тариф хостинга). Хотя, одновременно с увеличением скорости загрузки вашего сайта вы можете провести и ряд мероприятий, позволяющих существенно снизить нагрузку ресурса на web сервер хостинга. Я уже писал довольно подробно о некоторых способах оптимизации WordPress, для снижения его нагрузки на сервер:
- Оптимизируем тему оформления WordPress для уменьшения количества запросов к базе данных при загрузке страниц блога
- Как узнать сколько запросов к базе данных происходит при загрузке страницы вашего блога
- Плагин кэширования Hyper Cache — оптимизация блога на WordPress для снижения его нагрузки на сервер хостинг-провайдера
- Плагин WPLANG Lite — снижаем потребление памяти при генерации страниц блога на WordPress
На моем хостинге было уже включено Gzip сжатие, но, к сожалению, не для всех объектов, которые хорошо поддаются сжатию, а включено было только Gzip сжатие документов (html файлов). В то время, как CSS файлы и файлы скриптов передавались с web сервера в браузеры пользователей не сжатыми, хотя они очень эффективно сжимаются (в несколько раз). Это владельцы хостинга, наверное, специально делают, для снижения нагрузки на сервер.
Как включить Gzip сжатие для Js, Html, Css файлов на сервере через .htaccess
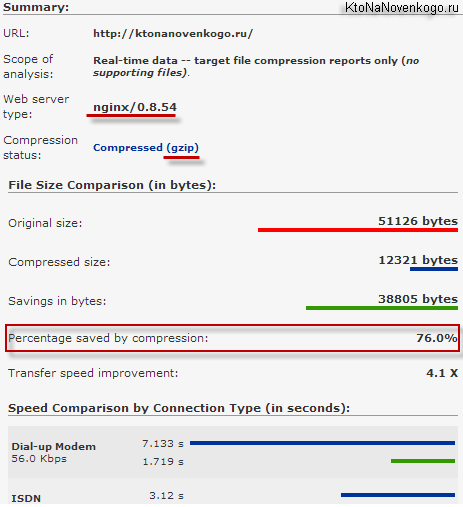
В принципе, все детали Gzip сжатия можно очень четко отследить в Page Speed, но так же есть онлайн сервисы, которые способны дать вам информацию о том, включено ли на вашем сайте Gzip сжатие или нет. Например, можете воспользоваться этим или этим онлайн сервисом для проверки включения Gzip сжатия на вашем web сервере. Работать с ними просто — введите доменное имя вашего проекта в приведенную форму и нажмите Enter.

Как видите, web серверу nginx моего хостинга удалось с помощью Gzip сжатия уменьшить размер основного загружаемого в браузеры пользователей документа (Html) в пять раз. Здорово, не правда ли? Это существенно способно увеличить общую скорость загрузки сайта.
Но вердикт о том, что Gzip сжатие у вас включено еще не означает, что вы получаете максиму эффекта от этого в плане увеличения скорости загрузки сайта. Тут вам поможет Page Speed и сейчас я расскажу о том, как проверить эффективность работы Gzip сжатия именно на вашем web сервере через Page Speed. На самом деле все просто до нельзя.
Итак, активируем уже хорошо знакомый нам ускоритель Page Speed, открываем в FireFox любую страницу своего ресурса и переходим в Page Speed на вкладку «Resources»:

Здесь вы увидите список всех файлов, которые подгружаются в браузер пользователей с web сервера с указанием URL этих файлов (самым первым идет основной файл загружаемого документа — Html). Вы, наверное, помните, что несмотря на то, что многие CMS (движки сайтов) работают на PHP (Joomla, установка WordPress), в браузер пользователей все равно отдается сгенерированная версия страницы в формате Html (Принципы работы CMS Joomla)
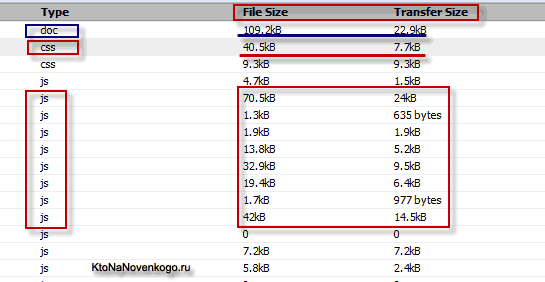
Но главное не это, а то, что расположено в этом окне Page Speed справа от списка загружаемых с сервера файлов. Там в двух последних столбцах Page Speed под названием «File Size» (реальный размер файла на web сервере) и «Transfer Size» (размер файла, передаваемого в браузер) приведены размеры этих загружаемых с сервера в браузер файлов.
Посмотрите на первую строку вкладки «Resources» в Page Speed, напротив которой в столбце «Type» стоит «doc» (на приведенном ниже скриншоте выделено синим). Если в столбце «Transfer Size» для первой строчки (основного документа) размер будет меньше, чем в столбце «File Size», то значит Gzip сжатие на вашем web сервере включено и успешно работает. Обратите внимание, что размер сжатого Gzip файла будет существенно меньше размера оригинала.

Но это еще не все. Ведь кроме основного документа в браузер посетителей подгружается еще куча файлов, некоторые из которых можно очень даже эффективно сжать. Я говорю про файлы CSS и файлы скриптов (JavaScript, jQuery). Найдите в столбце «Type» такие типы файлов и посмотрите, включено ли для них Gzip сжатие на вашем сервере.
Если Gzip сжатие не включено для js и ccs, то размеры для них в столбцах «File Size» и «Transfer Size» будут одинаковы. Если Gzip сжатие включено для js и ccs, то в столбце «Transfer Size» размер файла будет существенно меньше (сжатым). Ну, как вам, повезло? У меня размеры файлов js и ccs были одинаковыми (приведенный выше скриншот был сделан уже после включения сжатия для js и ccs файлов), а значит Gzip сжатие для них не работало.
Поэтому мне пришлось еще раз вносить изменения в файл .htaccess для того, чтобы Gzip сжатие было включено для файлов js и ccs. Если вы не знаете где находится файл .htaccess и как в него вносить изменения, то почитайте об этом в первой части серии статей про увеличение скорости загрузки сайта. Правда, поначалу, используемый мною код позволил решить только половину проблемы — Gzip включилось для Css, но для скриптов сжатие по прежнему не применялось на сервере. Вот вариант того кода:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule></IfModule> |
Кстати, если ваш хостер совсем не включил Gzip сжатие даже для основного файла документа, то в приведенный выше код вам нужно будет добивать еще одну строчку в середину, включающую Gzip сжатие для файлов Html:
AddOutputFilterByType DEFLATE text/html |
У вас заработало Gzip сжатие для Html, Css и Js? Если да, то поздравляю с существенным увеличением скорости загрузки сайта, а если нет, то попробуйте такой вариант кода для файла .htaccess, который помог мне добиться приведенной выше картинки в окне Page Speed:
<IfModule mod_deflate.c>AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascriptBrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/html<ifmodule mod_gzip.c>mod_gzip_on Yesmod_gzip_item_include file \.js$mod_gzip_item_include file \.css$ </ifmodule></IfModule> |
Теперь практически все, что можно сжать, будет сжато средствами Gzip на web сервере, прежде чем быть отправленными в браузеры посетителей. Этим вы существенно увеличите скорость загрузки сайта, но в то же время существенно нагрузите сервер вашего хостинга (у меня произошло увеличение процентов на 50 средней нагрузки на сервер). Если ваши ресурсы на хостинге позволяют пойти на такие жертвы, то обязательно включайте Gzip сжатие для ускорения сайта, тем более, что сделать очень просто.